Text stability in iOS
iOS Safari has a text inflation algorithm for iPhones and iPads. This algorithm determines the text size on page load, which might be inconsistent and depends on the DOM of the website.
You can set -webkit-text-size-adjust to none instead of auto to make text rendering consistent
This property is specific to mobile devices and does not affect any desktop browsers.
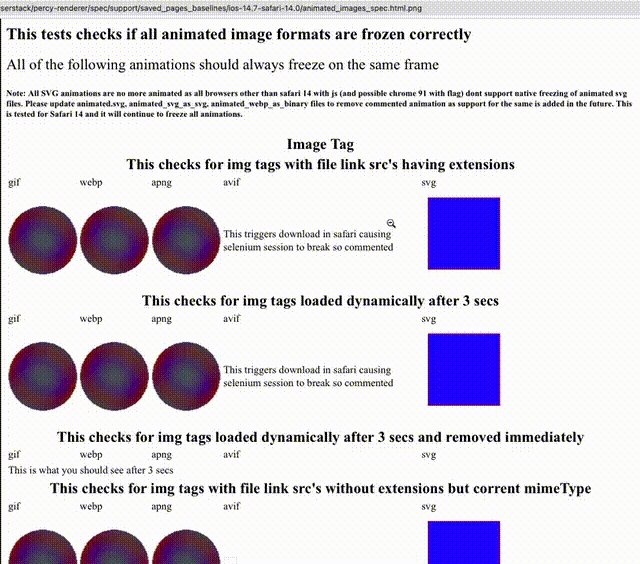
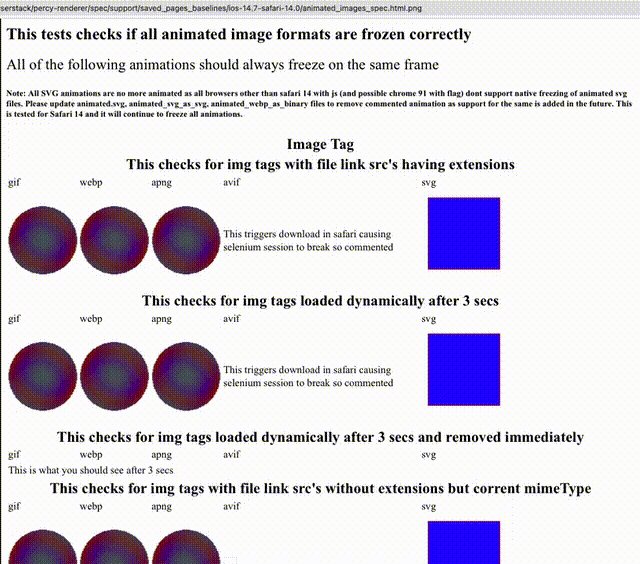
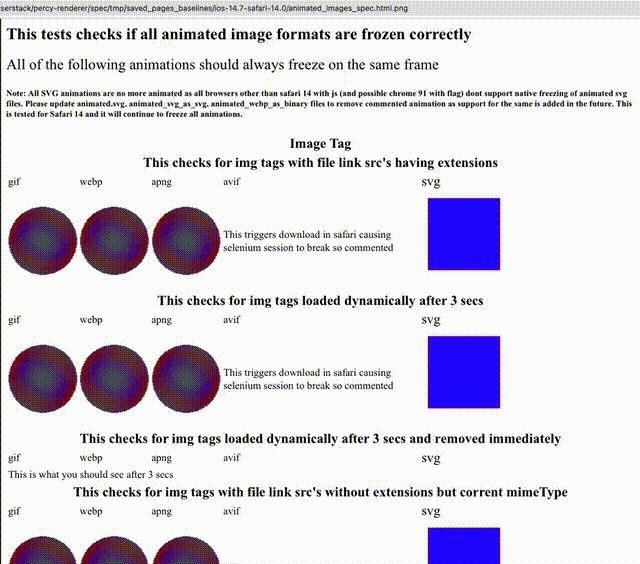
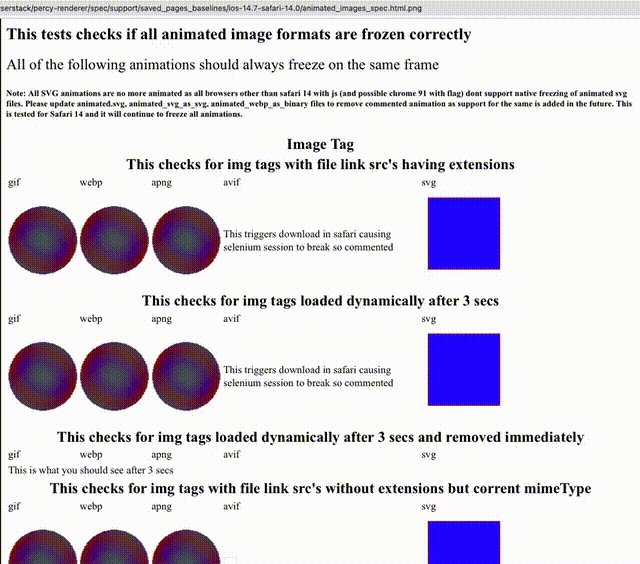
Here is an example of changes in text size when kept in auto:

This inconsistency is only observed in th, td HTML elements, specially when text inside them & animations are present with src = data:image/gif || data:image/svg+xml.
Why it's not recommended to configure this setting to none?
Setting the
-webkit-text-size-adjust=noneaffects the DOM & changes the visual perception of the webpage, that make the webpage looks different during testing from what a user will see on the iOS device.

How to handle this use case?
- Do not use animations with
data:imageinside tables.
As shown in example:
<td>
<img src="data:image/gif;base64,image_base64_string">
</td>
- If you have to use the above code style, you can set the
-webkit-text-size-adjust=nonefor consistent visual testing.
Example:
td, th {
-webkit-text-size-adjust: none !important;
}
Updated almost 2 years ago